Hi friends
Today we are learn about how to animate view pager pages so lets start and make your app more beautiful.
Create a new android project and follow some instructions ....
activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<android.support.v4.view.ViewPager
xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/viewpager"
android:layout_width="match_parent"
android:layout_height="match_parent"
/>
ActvityMain.java
package com.samset.user.appintro;
import android.support.v4.view.ViewPager;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.view.Menu;
import android.view.MenuItem;
import android.view.View;
import com.samset.user.appintro.adapters.MyPagerAdapter;
import com.samset.user.appintro.transformations.IntroPageTransformer;
import com.samset.user.appintro.transformations.ZoomOutPageTransformer;
public class MainActivity extends AppCompatActivity {
private ViewPager pager;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
pager = (ViewPager) findViewById(R.id.viewpager);
// Set an Adapter on the ViewPager
pager.setAdapter(new MyPagerAdapter(getSupportFragmentManager()));
// Set a PageTransformer
// pager.setPageTransformer(false, new IntroPageTransformer());
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
getMenuInflater().inflate(R.menu.main, menu);//Menu Resource, Menu
return true;
}
@Override
public boolean onOptionsItemSelected(MenuItem item) {
switch (item.getItemId()) {
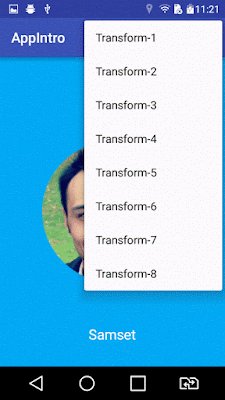
case R.id.trans_1:
pager.setPageTransformer(false, new ViewPager.PageTransformer() {
@Override
public void transformPage(View page, float position) {
final float normalizedposition = Math.abs(Math.abs(position) - 1);
page.setAlpha(normalizedposition);
}
});
return true;
case R.id.trans_2:
pager.setPageTransformer(false, new ViewPager.PageTransformer() {
@Override
public void transformPage(View page, float position) {
final float normalizedposition = Math.abs(Math.abs(position) - 1);
page.setScaleX(normalizedposition / 2 + 0.5f);
page.setScaleY(normalizedposition / 2 + 0.5f);
}
});
return true;
case R.id.trans_3:
pager.setPageTransformer(false, new ViewPager.PageTransformer() {
@Override
public void transformPage(View page, float position) {
final float normalizedposition = Math.abs(Math.abs(position) - 1);
page.setScaleX(normalizedposition / 2 + 0.5f);
page.setScaleY(normalizedposition / 2 + 0.5f);
}
});
return true;
case R.id.trans_4:
pager.setPageTransformer(false, new ViewPager.PageTransformer() {
@Override
public void transformPage(View page, float position) {
page.setRotationY(position * -30);
}
});
return true;
case R.id.trans_5:
pager.setPageTransformer(false, new ViewPager.PageTransformer() {
@Override
public void transformPage(View view, float position) {
view.setTranslationX(view.getWidth() * -position);
if (position <= -1.0F || position >= 1.0F) {
view.setAlpha(0.0F);
} else if (position == 0.0F) {
view.setAlpha(1.0F);
} else {
// position is between -1.0F & 0.0F OR 0.0F & 1.0F
view.setAlpha(1.0F - Math.abs(position));
}
}
});
return true;
case R.id.trans_6:
pager.setPageTransformer(false, new ViewPager.PageTransformer() {
@Override
public void transformPage(View view, float position) {
view.setTranslationX(view.getWidth() * -position);
if (position <= -1.0F || position >= 1.0F) { // [-Infinity,-1) OR (1,+Infinity]
view.setAlpha(0.0F);
view.setVisibility(View.GONE);
} else if( position == 0.0F ) { // [0]
view.setAlpha(1.0F);
view.setVisibility(View.VISIBLE);
} else {
// Position is between [-1,1]
view.setAlpha(1.0F - Math.abs(position));
view.setTranslationX(-position * (view.getWidth() / 2));
view.setVisibility(View.VISIBLE);
}
}
});
return true;
case R.id.trans_7:
pager.setPageTransformer(false, new ZoomOutPageTransformer());
return true;
case R.id.trans_8:
pager.setPageTransformer(false, new IntroPageTransformer());
return true;
default:
return super.onOptionsItemSelected(item);
}
}
}
Pageradapter.java
package com.samset.user.appintro.adapters;
import android.graphics.Color;
import android.support.v4.app.Fragment;
import android.support.v4.app.FragmentManager;
import android.support.v4.app.FragmentPagerAdapter;
import com.samset.user.appintro.fragments.FirstFragment;
/**
* Created by user on 13-Sep-16.
*/
public class MyPagerAdapter extends FragmentPagerAdapter {
public MyPagerAdapter(FragmentManager fm) {
super(fm);
}
@Override
public Fragment getItem(int position) {
switch (position) {
case 0:
return FirstFragment.newInstance(Color.parseColor("#03A9F4"), position); // blue
case 1:
return FirstFragment.newInstance(Color.parseColor("#9C27B0"), position); // purpal
case 2:
return FirstFragment.newInstance(Color.parseColor("#E91E63"), position); // pink
case 3:
return FirstFragment.newInstance(Color.parseColor("#F44336"), position); // red
default:
return FirstFragment.newInstance(Color.parseColor("#4CAF50"), position); // green
}
}
@Override
public int getCount() {
return 4;
}
}
Thank you
Fullsource codeViewPager_Transformation
Live Sample
Today we are learn about how to animate view pager pages so lets start and make your app more beautiful.
Create a new android project and follow some instructions ....
activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<android.support.v4.view.ViewPager
xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/viewpager"
android:layout_width="match_parent"
android:layout_height="match_parent"
/>
ActvityMain.java
package com.samset.user.appintro;
import android.support.v4.view.ViewPager;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.view.Menu;
import android.view.MenuItem;
import android.view.View;
import com.samset.user.appintro.adapters.MyPagerAdapter;
import com.samset.user.appintro.transformations.IntroPageTransformer;
import com.samset.user.appintro.transformations.ZoomOutPageTransformer;
public class MainActivity extends AppCompatActivity {
private ViewPager pager;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
pager = (ViewPager) findViewById(R.id.viewpager);
// Set an Adapter on the ViewPager
pager.setAdapter(new MyPagerAdapter(getSupportFragmentManager()));
// Set a PageTransformer
// pager.setPageTransformer(false, new IntroPageTransformer());
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
getMenuInflater().inflate(R.menu.main, menu);//Menu Resource, Menu
return true;
}
@Override
public boolean onOptionsItemSelected(MenuItem item) {
switch (item.getItemId()) {
case R.id.trans_1:
pager.setPageTransformer(false, new ViewPager.PageTransformer() {
@Override
public void transformPage(View page, float position) {
final float normalizedposition = Math.abs(Math.abs(position) - 1);
page.setAlpha(normalizedposition);
}
});
return true;
case R.id.trans_2:
pager.setPageTransformer(false, new ViewPager.PageTransformer() {
@Override
public void transformPage(View page, float position) {
final float normalizedposition = Math.abs(Math.abs(position) - 1);
page.setScaleX(normalizedposition / 2 + 0.5f);
page.setScaleY(normalizedposition / 2 + 0.5f);
}
});
return true;
case R.id.trans_3:
pager.setPageTransformer(false, new ViewPager.PageTransformer() {
@Override
public void transformPage(View page, float position) {
final float normalizedposition = Math.abs(Math.abs(position) - 1);
page.setScaleX(normalizedposition / 2 + 0.5f);
page.setScaleY(normalizedposition / 2 + 0.5f);
}
});
return true;
case R.id.trans_4:
pager.setPageTransformer(false, new ViewPager.PageTransformer() {
@Override
public void transformPage(View page, float position) {
page.setRotationY(position * -30);
}
});
return true;
case R.id.trans_5:
pager.setPageTransformer(false, new ViewPager.PageTransformer() {
@Override
public void transformPage(View view, float position) {
view.setTranslationX(view.getWidth() * -position);
if (position <= -1.0F || position >= 1.0F) {
view.setAlpha(0.0F);
} else if (position == 0.0F) {
view.setAlpha(1.0F);
} else {
// position is between -1.0F & 0.0F OR 0.0F & 1.0F
view.setAlpha(1.0F - Math.abs(position));
}
}
});
return true;
case R.id.trans_6:
pager.setPageTransformer(false, new ViewPager.PageTransformer() {
@Override
public void transformPage(View view, float position) {
view.setTranslationX(view.getWidth() * -position);
if (position <= -1.0F || position >= 1.0F) { // [-Infinity,-1) OR (1,+Infinity]
view.setAlpha(0.0F);
view.setVisibility(View.GONE);
} else if( position == 0.0F ) { // [0]
view.setAlpha(1.0F);
view.setVisibility(View.VISIBLE);
} else {
// Position is between [-1,1]
view.setAlpha(1.0F - Math.abs(position));
view.setTranslationX(-position * (view.getWidth() / 2));
view.setVisibility(View.VISIBLE);
}
}
});
return true;
case R.id.trans_7:
pager.setPageTransformer(false, new ZoomOutPageTransformer());
return true;
case R.id.trans_8:
pager.setPageTransformer(false, new IntroPageTransformer());
return true;
default:
return super.onOptionsItemSelected(item);
}
}
}
Pageradapter.java
package com.samset.user.appintro.adapters;
import android.graphics.Color;
import android.support.v4.app.Fragment;
import android.support.v4.app.FragmentManager;
import android.support.v4.app.FragmentPagerAdapter;
import com.samset.user.appintro.fragments.FirstFragment;
/**
* Created by user on 13-Sep-16.
*/
public class MyPagerAdapter extends FragmentPagerAdapter {
public MyPagerAdapter(FragmentManager fm) {
super(fm);
}
@Override
public Fragment getItem(int position) {
switch (position) {
case 0:
return FirstFragment.newInstance(Color.parseColor("#03A9F4"), position); // blue
case 1:
return FirstFragment.newInstance(Color.parseColor("#9C27B0"), position); // purpal
case 2:
return FirstFragment.newInstance(Color.parseColor("#E91E63"), position); // pink
case 3:
return FirstFragment.newInstance(Color.parseColor("#F44336"), position); // red
default:
return FirstFragment.newInstance(Color.parseColor("#4CAF50"), position); // green
}
}
@Override
public int getCount() {
return 4;
}
}
Thank you
Fullsource codeViewPager_Transformation
Live Sample


No comments:
Post a Comment