Hi friends
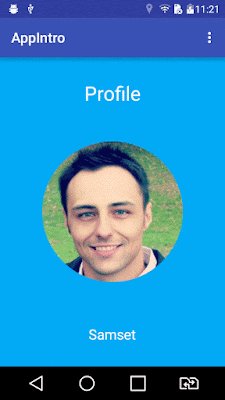
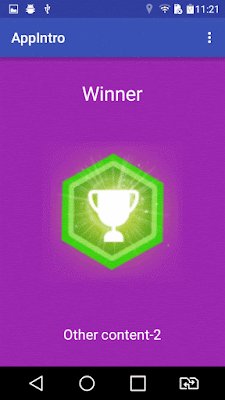
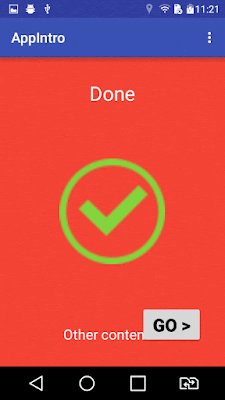
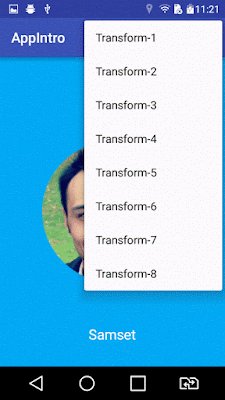
If you want add app intro in your app then you use this sample and make your app more beautiful.
Create a new android project and follow some instructions ....
activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<android.support.v4.view.ViewPager
xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/viewpager"
android:layout_width="match_parent"
android:layout_height="match_parent"
/>
ActvityMain.java
package com.samset.user.appintro;
import android.support.v4.view.ViewPager;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.view.Menu;
import android.view.MenuItem;
import android.view.View;
import com.samset.user.appintro.adapters.MyPagerAdapter;
import com.samset.user.appintro.transformations.IntroPageTransformer;
import com.samset.user.appintro.transformations.ZoomOutPageTransformer;
public class MainActivity extends AppCompatActivity {
private ViewPager pager;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
pager = (ViewPager) findViewById(R.id.viewpager);
// Set an Adapter on the ViewPager
pager.setAdapter(new MyPagerAdapter(getSupportFragmentManager()));
pager.setPageTransformer(false, new IntroPageTransformer());
}
}
Pageradapter.java
package com.samset.user.appintro.adapters;
import android.graphics.Color;
import android.support.v4.app.Fragment;
import android.support.v4.app.FragmentManager;
import android.support.v4.app.FragmentPagerAdapter;
import com.samset.user.appintro.fragments.FirstFragment;
/**
* Created by user on 13-Sep-16.
*/
public class MyPagerAdapter extends FragmentPagerAdapter {
public MyPagerAdapter(FragmentManager fm) {
super(fm);
}
@Override
public Fragment getItem(int position) {
switch (position) {
case 0:
return FirstFragment.newInstance(Color.parseColor("#03A9F4"), position); // blue
case 1:
return FirstFragment.newInstance(Color.parseColor("#9C27B0"), position); // purpal
case 2:
return FirstFragment.newInstance(Color.parseColor("#E91E63"), position); // pink
case 3:
return FirstFragment.newInstance(Color.parseColor("#F44336"), position); // red
default:
return FirstFragment.newInstance(Color.parseColor("#4CAF50"), position); // green
}
}
@Override
public int getCount() {
return 4;
}
}
Thank you
Fullsource codeAppIntro
Live Sample
If you want add app intro in your app then you use this sample and make your app more beautiful.
Create a new android project and follow some instructions ....
activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<android.support.v4.view.ViewPager
xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/viewpager"
android:layout_width="match_parent"
android:layout_height="match_parent"
/>
ActvityMain.java
package com.samset.user.appintro;
import android.support.v4.view.ViewPager;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.view.Menu;
import android.view.MenuItem;
import android.view.View;
import com.samset.user.appintro.adapters.MyPagerAdapter;
import com.samset.user.appintro.transformations.IntroPageTransformer;
import com.samset.user.appintro.transformations.ZoomOutPageTransformer;
public class MainActivity extends AppCompatActivity {
private ViewPager pager;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
pager = (ViewPager) findViewById(R.id.viewpager);
// Set an Adapter on the ViewPager
pager.setAdapter(new MyPagerAdapter(getSupportFragmentManager()));
pager.setPageTransformer(false, new IntroPageTransformer());
}
}
Pageradapter.java
package com.samset.user.appintro.adapters;
import android.graphics.Color;
import android.support.v4.app.Fragment;
import android.support.v4.app.FragmentManager;
import android.support.v4.app.FragmentPagerAdapter;
import com.samset.user.appintro.fragments.FirstFragment;
/**
* Created by user on 13-Sep-16.
*/
public class MyPagerAdapter extends FragmentPagerAdapter {
public MyPagerAdapter(FragmentManager fm) {
super(fm);
}
@Override
public Fragment getItem(int position) {
switch (position) {
case 0:
return FirstFragment.newInstance(Color.parseColor("#03A9F4"), position); // blue
case 1:
return FirstFragment.newInstance(Color.parseColor("#9C27B0"), position); // purpal
case 2:
return FirstFragment.newInstance(Color.parseColor("#E91E63"), position); // pink
case 3:
return FirstFragment.newInstance(Color.parseColor("#F44336"), position); // red
default:
return FirstFragment.newInstance(Color.parseColor("#4CAF50"), position); // green
}
}
@Override
public int getCount() {
return 4;
}
}
Thank you
Fullsource codeAppIntro
Live Sample


No comments:
Post a Comment